Storybook Plus (Storybook+) is an open-source web application transforming multimedia presentations for instructors and students alike.
version 3.5.9
User Interface
Splash Screen

- Title – the presentation title
- Subtitle – an optional subtitle for the presentation
- Author – the author of the presentation or the source that the presentation was based on.
- Duration – approximated length of the presentation
- Start button – starts the presentation from the beginning.
- Resume button – starts the presentation from where it was left off. This button will not be displayed if the presentation was never viewed.
- File download buttons – depending on the availability of files, some buttons will not be
displayed.
- The transcript is a PDF file.
- Video is an MP4 file.
- Audio is an MP3 file.
- The supplement is a zip/compressed file.
- The splash screen image and button color may change depending on the context of the presentation.
- Additional downloadable file formats can be specified in the
manifest.jsonfile.
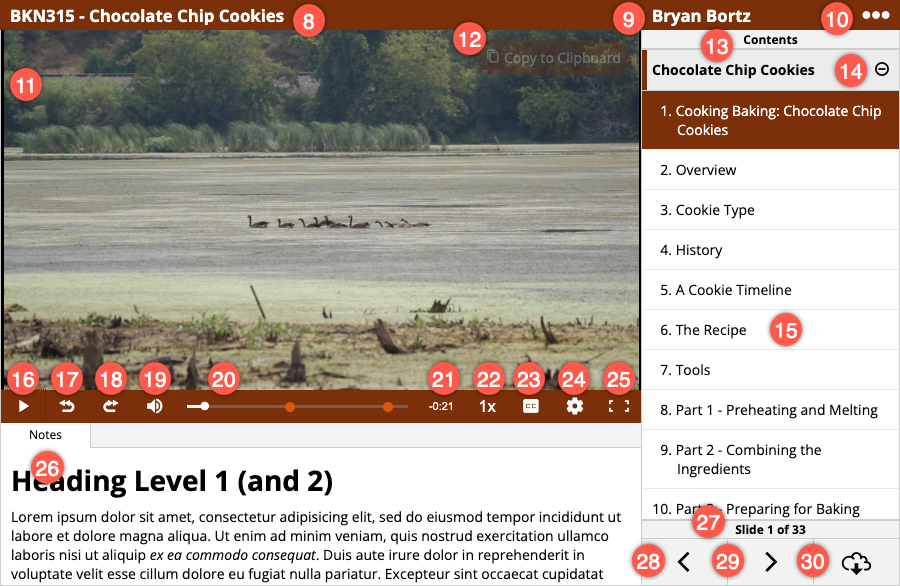
Presentation Screen

- Title – the same presentation title on the splash screen.
- Author – the same author’s name or source on the splash screen. Click to open the author’s profile.
- Menu button – opens up the menu, which contains the Author’s Profile, General Info,
Settings, Help, and any other menu items. - Media – may contain video, audio, image, or HTML content.
- Copy to Clipboard button – if available, copy the specified content to the computer’s clipboard.
- Table of contents – contains sections and pages in the presentation.
- Section – a section in a table of contents. Toggle to open or collapse pages listed under the section.
- Slide – a slide topic in a table of contents under a section. Click to go to that slide.
- Play, pause, or replay button – three buttons combined into one. Click to play or pause, and the icon will change respectively. The icon will change to a replay icon when the video or audio ends.
- Skip backward 10 seconds button – click to rewind the playback by 10 seconds.
- Skip forward 10 seconds button – click to skip ahead 10 seconds.
- Volume control button – hover over the button to adjust the volume. Click to mute or unmute.
- Progress/scrubber bar – indicate the progression of the video or audio. Hovering over the progress bar will display timecode tooltips. Click to scrub the progress bar. If available, specified markers will also be displayed on the progress bar.
- Duration left timecode – indicates how long the video or audio is left to be played.
- Playback Rate button – click to change the playback rate and hover over to select a specific rate.
- Subtitles/Captions button – hover over to select the desired subtitle or caption.
- Quality button – hover over to select the desired quality of the video.
- Expand / Contract button – expand the media area to the full width of the player. If already expanded, contract the media area back to normal width.
- Tabbed widget area – may contain multiple tabbed contents with proper tab labels.
- Previous button – click to go to the previous page. If currently on the first page, it will go to the last page in the table of contents.
- Current slide status – indicates the current slide of total slides.
- Next button – click to go to the next page. If currently on the last page, it will go to the first page.
- Download file button – click to open a list of files that can be downloaded. If not downloadable files are available, this button will not be displayed.
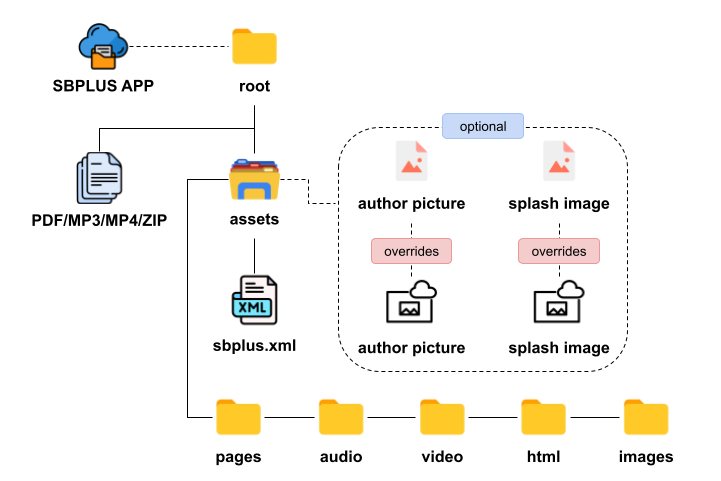
File Structure

- PDF/MP4/MP3/ZIP is the downloadable file if any of them is available.
- The assets folder contains the XML data file and media files for the presentation.
- An XML file named “sbplus.xml” is required for each presentation. It holds the context/content of the presentation.
- The author picture can be centralized on a server with the proper configuration in the manifest and XML file. If a local copy is available in the assets directory, it will override the centralized copy. The file name for the author photo is specified in the XML.
- Likewise, the splash image can be centralized on a server as well.
- The pages folder is required, and it holds the image for each page in the presentation.
- If audio or non-third-party video is used in the presentation, a folder for each media is needed and named “video” or “audio” respectively.
- If the presentation uses images for quizzes. Create a folder named “images”. This folder is optional.
- The SBPLUS APP folder contains all of the Storybook Plus core scripts. This folder can be centralized on a server, so it does not have to be included in every presentation. This folder also contains a manifest (JSON) file. The manifest file holds global configurations/settings for all of the Storybook Plus presentations that are referenced to the centralized scripts.
Manifest (JSON) File
The manifest file is a JSON file that contains global settings or configurations for all of the Storybook Plus presentations that are referenced to it.
sbplus_hotjar_site_id– the site id from HotJarsbplus_ga_tracking– the Google Analytics’ measurement ID and optional GTM IDsbplus_root_directory– the path to the sources directorysbplus_splash_directory– the path to the directory that holds the splash image(s)sbplus_author_directory– the path to the directory that holds the author’s image and biography files.sbplus_default_accent– the default accent or hexadecimal color code for buttons and hover and active states of HTML elements.sbplus_copyright_notice– the copyright text to displaysbplus_kaltura_id– specify Kaltura organization ID if usedsbplus_download_files– specify downloadable file formatslabel– the text to be displayedformat– the file format/extension
-
sbplus_custom_menu_items– specify an array of objects that becomes a menu item under the menuname– the name of the menu itemicon– the icon name of the menu item if applicablecontent– the content of the menu item
Centralized Author Biography File (JSON)
Storybook Plus will always request a centralized copy of the author’s biography in JSON format. The only exception is
when there are text content wrapped inside the author tag in the sbplus.xml file. The content inside the author tag will override the information from the centralized copy.
name– the name of the author to be displayedprofile– information about the author. HTML tags are supported.
The XML (sbplus.xml) File
The sbplus.xml file holds or references the contents of a Storybook Plus presentation. It should always be included inside the assets directory. The XML file contains the setting configurations, the presentation setup, and sections and pages of a particular presentation.
Settings
Right after XML declaration, <?xml version="1.0" encoding="UTF-8" ?>, is the storybook tag, the outermost tag of the XML. This storybook tag has attributes that define
the settings for this particular presentation and all other tags should be nested inside.
accent– accepts a hexadecimal color value that changes the color of some of the Storybook’s UI elements to match the theme or splash screen of the presentation. If left empty, it will default to the hexadecimal color value specified in the manifest file.pageImgFormat– specify all of the images’ file formats used for the presentation. Defaults tojpgif left empty.splashImgFormat– specify the splash image file format used for the presentation. Defaults tojpgif left empty.mathjax– defines whether the presentation needs to render mathematic formulas or equations. The only acceptable value to turn on math equations rendering is “on“. All other values will be treated as “off.”downloadableFileName– holds the file name for downloadable files. File name is no longer reliant on the course directory or the URL path name. If not specified, it defaults to the presentation title with spaces and special characters removed.
Setup
The setup tag of the sbplus.xml specifies the splash screen image, title, author, and other additional
information for the presentation.
The setup tag has an optional splashImg attribute for specifying the path to the centralized splash image. The splash image inside the assets directory with the name of whatever vaule of the splashImg attribute (or the default name “splash”) will override the centralized image.
Nested inside the setup tag:
title– the title of the presentation; will be displayed on the splash screen and the black banner bar.subtitle– an optional title for the presentation; will only be displayed on the splash screen.length– the total approximated length or duration of the presentation; will only be displayed on the splash screen.author– holds the author’s profile or biography. The content of this tag will override the centralized author’s profile or biography.generalInfo– an optional tag to hold information in regard to the presentation and not necessarily related to the author. This info will be displayed under the General Information menu item.
The author tag has a name attribute. This attribute holds the author’s name and will be
used for naming the author’s local and centralized photo and biography files. The value will be reformatted to
lowercase with space and special characters removed. For example, Ethan Lin will be reformatted to ethanlin. This reformatted value will be the file name that Storybook Plus will request.
Sections
A section is for grouping a collection of pages. The XML can have multiple sections and must have at least one section. Each section can have multiple pages.
If there is more than one section, the section title attribute will default to “Section #”, where # is a
number of a particular section. If there is only one section, the section header/title will not be displayed and can
be left blank.
Page Types
Pages in Storybook+ are slides. When used in Storybook+ context, a page is a slide and vice-versa. Storybook+ supports the following type of pages: image, image-audio, bundle, kaltura, video, youtube, html and quiz, which is explained in its own section.
The XML attributes and basic structure for all page types, except quiz, are as follows:
type– page typesrc– the file’s name or video IDtitle– title for the pagetransition– transition effect for the pagenotetag – if the page has notes, place the notes inside thenotetag
transition attribute can be obtained
from Animate.css. The
value is case-sensitive and should be entered as shown on the Animate.css website. For example, to use the rubberBand effect,
enter rubberBand as-is. note tag can be written as <note />, which is called a self-closing tag. This can also be applied to all other empty tags. Page Type: Image
An image page type where there is only one image to display. The image file should be placed inside the pages folder.
Page Type: Image & Audio
An image and audio page type contains one image, one audio, and one WebVTT caption file if applicable.
The image and audio files must have the same name. The image file should be placed inside the pages folder, and
the audio file should be inside the audio folder. If the audio has a caption (or WebVTT) file, name it with the same name as the audio file, and place the caption file in the same folder as the audio file.
Image and audio page type supports the preventAutoplay attribute. This attribute is optional and only for page types that support audio or video. Set the value to true will force the audio or video player to stop autoplaying even if the autoplay setting is turned on globally.
Page Type: Bundle
A bundle page type supports multiple images and are displayed individually at different times within the duration of an audio.
In a bundle page type, the frame and its start attribute need to be specified. The start attribute holds the time code that tells Storybook+ when to display the image. The image and
audio files must have the same name. However, each image file name should be post-fixed with a number to form a sequence. For example, fileName-1, fileName-2, fileName-3 etc.
frame is always 00:00 and does not need to be specified in the XML. The fileName-1 image file also corresponds to the first frame.The audio file must have the same name as the image but without the number post-fix. The image files should be placed inside the pages folder, and the audio file should be inside the audio folder. If the audio has a caption (or WebVTT) file, name it with the same name as the audio file, and place the caption file in the same folder as the audio file.
Bundle page type supports the preventAutoplay attribute. This attribute is optional and only for page types that support audio or video. Set the value to true will force the audio or video player to stop autoplaying even if the autoplay setting is turned on globally.
Page Type: Video
A video page type can deliver video content from Kaltura, Brightcove, YouTube, or a local directory. The page type can be kaltura, brightcove, youtube, or just video for local video file. All video page types support a caption (or WebVTT) file. Refer to each video type for details on how to include the caption file.
Brightcove
Replace [brightcove_video_id] with the actual Brightcove video ID.
Caption
To include a caption with the Brightcove video, the caption file must be uploaded to Brightcove. Storybook+ will automatically request the caption file(s) from Brightcove.
Kaltura
Replace [kaltura_entry_id] with the actual Kaltura video entry ID.
Caption
To include a caption with the Kaltura video, the caption file must be uploaded to Kaltura. Storybook+ will automatically request the caption file from Kaltura.
YouTube
Replace [youtube_video_id] with the actual YouTube video ID.
For YouTube’s native player interface instead of the default player, add the defaultPlayer attribute and set it to false. This would tell Storybook+ to use YouTube’s native video player. This attribute only works for YouTube page type. YouTube video player’s full screen functionality cannot be disabled.
Caption
Caption for a YouTube video can be included in two ways:
- The owner of the YouTube video could upload a caption file for the video. This would require the video to be played in YouTube’s native video player.
- Use Storybook+’s default player, manually transcribe the video using WebVTT format, name the WebVTT file with the
yt-pre-fix and the YouTube video ID, and put this file in thevideofolder. For example, let’s say the YouTube video ID isa1b2c3, the WebVTT file name (including the file extension) would beyt-a1b2c3.vtt
Local Video File
A page type of video is where the video is placed inside the video folder locally, not from a 3rd-party source.
Caption
The caption file should be in WebVTT format, named with the same file name as the video, and place it in the same video folder.
preventAutoplay attribute. Set the value to true will force the video player to stop autoplaying even if the autoplay setting is turned on globally.Page Type: HTML
An HTML page type is where the content is an HTML document. The HTML document may consist of multiple files (like a webpage) and place inside the html folder. Alternately, it could be 3rd-party website.
The src of the HTML page type, can be the local directory name that contains the HTML files, or it could be an URL. To open the HTML page in a separate tab/window, set the embed attribute value to false. This embed attribute only works for the HTML page type.
Audio
HTML page type also supports an audio player. To include an audio, nest a self-closing audio tag with a src attribute. The src value follows the same convention as the image-audio page type.
Caption
The audio player is capable of supporting caption for the HTML page type. However, because of the nature of the HTML page (with its interactivity), not enough screen real estate is available to display the caption. Therefore, caption is disabled for the HTML page type.
Other Page Type Features
Additional page type features that are available to all or certain page types.
Copy to Clipboard
All page types, except quiz, can have a copyableContent element to hold content that can be copied to the computer’s clipboard for pasting elsewhere. When this tag is specified, a button will be displayed on this page in the Storybook+ presentation. The default name for this button is “Copy to Clipboard”, but it can be renamed to something else by adding the name attribute with the desired name as the value.
<![CDATA[ ... ]]> is required for content that contains HTML tags or XML reserved words and symbols.Markers
Page types, except quiz, with audio or video player can specify multiple markers on the player’s progress bar. Those markers are interactive. When hovering over it, the marker text is displayed. When clicked, it seeks the video to that marker’s position/time code.
The default color of the marker is the accent color if the color attribute is empty. To change the color of the marker individually, enter a hexadecimal color for the color attribute.
Widget
In Storybook+, widget is a tabbed content structure and will be displayed in the notes area. Every page type, except quiz, can have its own set of tabs.
Quiz
A quiz is a page type in Storybook+, and there are multiple types of a quiz: multiple choice (can also be used for true/false), multiple choice with multiple answers, fill-in-the-blank, and short answer.
Multiple Choice
A multiple choice page is a page type of quiz, and the following inner tag is multipleChoiceSingle. This tag tells
Storybook+ that this quiz page contains a multiple-choice question.
-
question– the question to ask- Optional
imageattribute – image file name if applicable - Optional
audioattribute – audio file name if applicable
- Optional
-
choices– holds theanswertagsrandomattribute – set to “yes” to randomly display the answer choices
-
answer– an answer choice to the question- Optional
imageattribute – image file name if applicable - Optional
audioattribute – audio file name if applicable correctattribute – specify “yes” to indicate this answer is the correct answervaluetag – holds the answer value- Optional
feedbacktag – hold the feedback for that value if chosen
- Optional
Multiple Choice with Multiple Answers
Same with the multiple choice quiz type, but for multiple choice with multiple answers, the inner tag is multipleChoiceMultiple. This is telling Storybook+ that this is a quiz page with a multiple-choice
with multiple answers question.
The XML differences are that each answer tag does not have a feedback tag. However, there are two new tags right after the closing choices tag: correctFeedback and incorrectFeedback.
-
question– the question to ask- Optional
imageattribute – image file name if applicable - Optional
audioattribute – audio file name if applicable
- Optional
-
choices– holds theanswertagsrandomattribute – set to “yes” to randomly display the answer choices
-
answer– an answer to the question- Optional
imageattribute – image file name if applicable - Optional
audioattribute – audio file name if applicable correctattribute – specify “yes” to indicate this answer is the correct answervaluetag – holds the answer value
- Optional
- Optional
correctFeedback– feedback for answering the question correctly - Optional
incorrectFeedback– feedback for answering the question incorrectly
Fill-in-the-Blank
The fill-in-the-blank quiz type’s inner tag is fillInTheBlank. This tag tells Storybook+ to create a fill-in-the-blank question. The fill-in-the-blank question does support image and audio files for its question and answer.
question– the question to askanswer– the answer to the questioncorrectFeedback– feedback for answering the question correctlyincorrectFeedback– feedback for answering the question incorrectly
Short Answer
The short answer quiz type’s inner tag is shortAnswer. This tag tells Storybook+ to create a short answer question. Short answer question does support image and or audio files for its question and answer. In addition, answer tag is not supported.
question– the question to askfeedback– feedback for answering the question whether correctly or incorrectly